Quick Start Guide
Integrating Segmentik into your application or website.Create an Account
First, you need to create an account (free, no credit card required).
Then you can get your API key:
Installing The Client-Side SDK
First, you need to install Segmentik client-side SDK. You can do it with NPM or via our CDN:
- NPM Recommended
- CDN
npm install @segmentik/sdk-client
import Segmentik from '@segmentik/sdk-client';
const sg = Segmentik.load({
apiKey: 'YOUR-API-KEY'
});
sg.then(session => session.detect())
.then(data => console.log(data));
<script type="text/javascript" src="https://static.bestik.me/s.js"></script>
<script>
const sg = Segmentik.load({
apiKey: 'YOUR-API-KEY'
});
sg.then(function(session) { return session.detect() })
.then(function(data) { console.log(data) });
</script>
That's it! now you should be seeing traffic on the Dashboard.
If you don't see any traffic, it means the installation didn't work. Make sure you copy-pasted the code well, or check the console (devtools) for errors.
Do NOT copy the code and host it yourself. Doing this will prevent your agent from getting updates.
Getting Detection Results
Getting the detection result happens in the backend, where you send an HTTP request to Segmentik's API.
Get your secret key
First, you need to authenticate using a secret key. You can easily generate one by navigating to your Dashboard:
- Login to your account
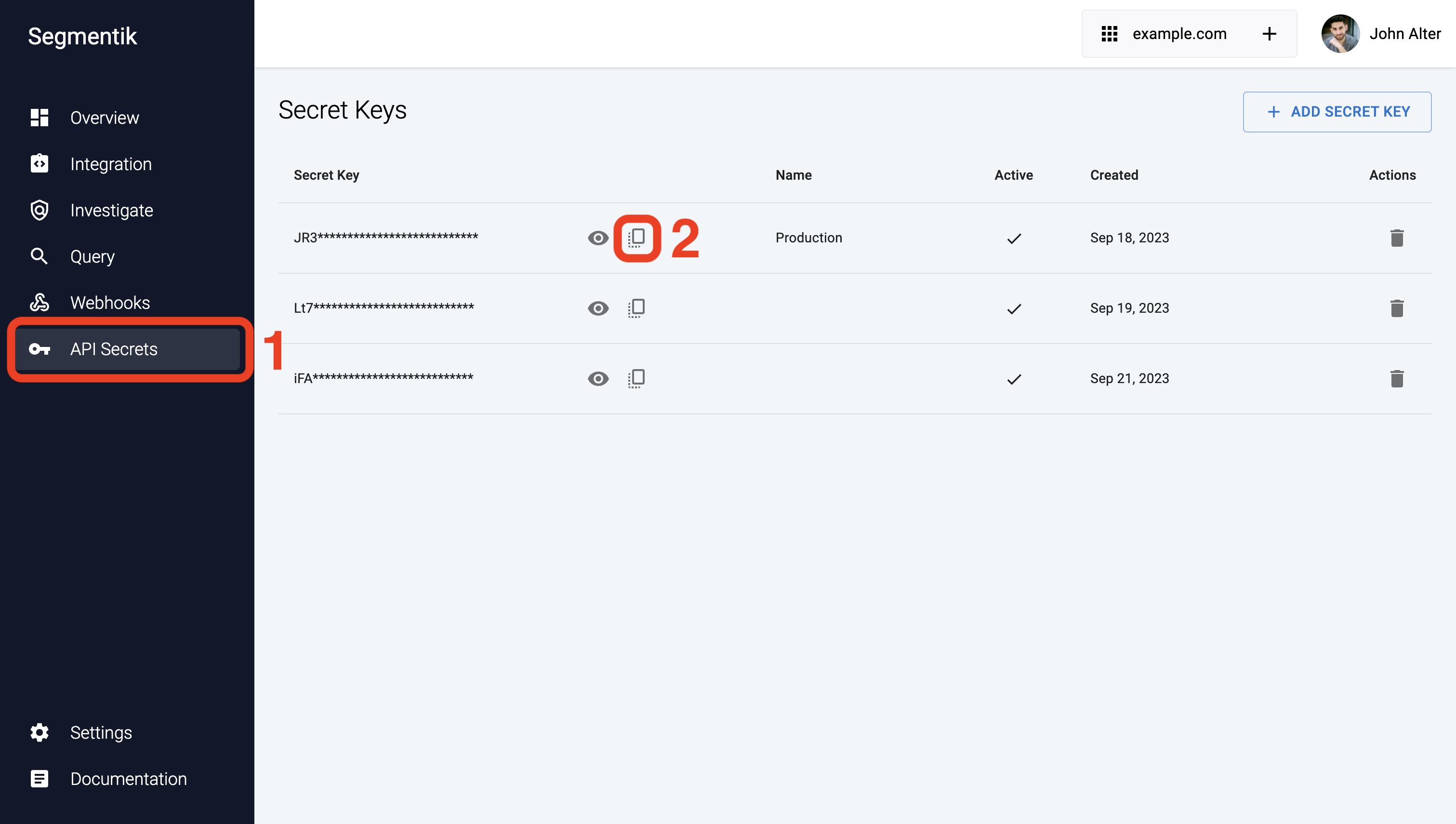
- On the left side-bar, navigate to "API Secrets"
- If you have an existing secret key - copy it. Otherwise - Click on "Add secret key" to generate a new one.

Send a request to Segmentik API
Segmentik provides an API for getting the results, all you need to provide is the detectionId you received from the client-side SDK from detect() method:
GET https://api.segmentik.com/detection/:detectionId?secretKey=YOUR_SECRET_KEY
We recommend to check out the backend SDK for Node.js for easy integration.